

Web design
画家/イラストレーター「清水葉利/Hamizu」のポートフォリオサイト

制作期間
2019.1〜2019.3
目的
依頼制作
使用ソフト/言語



















概要
画家/イラストレーターである友人のポートフォリオサイトを制作。依頼者は、画家としては「清水葉利/Holly Shimizu」、イラストレーターとしては「Hamizu」名義で作品を発表している。それぞれ画風がかなり違うため、作品を載せるページはしっかりと差別化させたいという要望があった。そのため、ギャラリーページは名義ごとにそれぞれページを作り、ページの雰囲気も差別化を図った。また、シンプルでミニマムな感じが良いという要望もあったため、全体的に色数を少なくするとともに、装飾も地味にならない程度に少なめにしている。

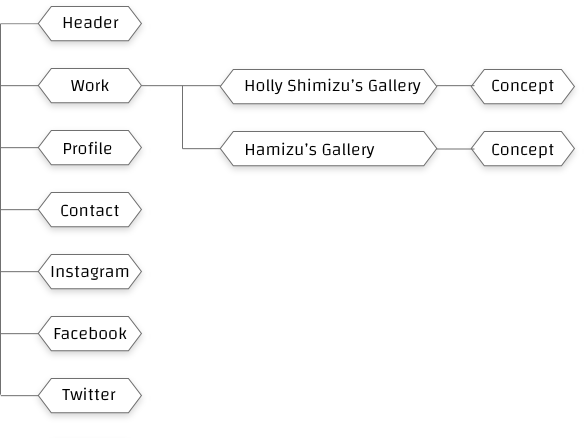
サイトマップ


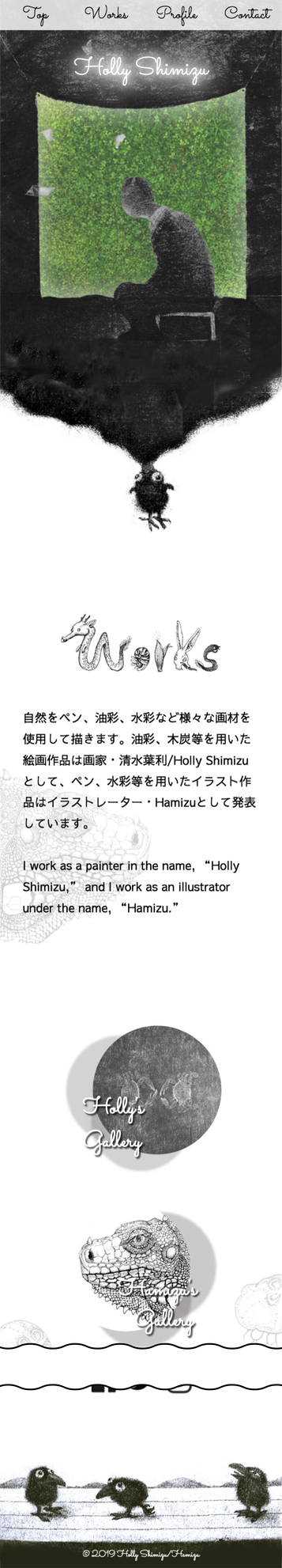
Topページ
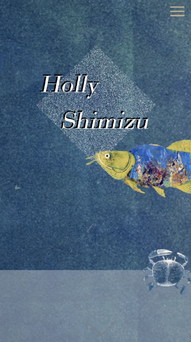
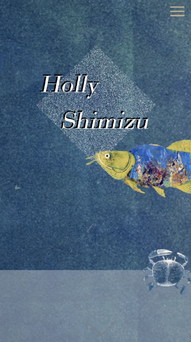
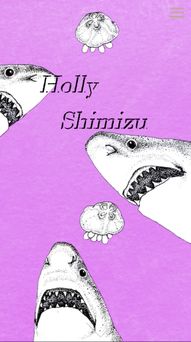
作品の色彩を邪魔しないよう、背景は白、文字やアクセントのイラストは黒やグレーを使用。一番見られるのはスマートフォンサイトであると予想し、スマートフォン比率でのデザインをメインに考えつつ、レスポンシブなサイトにしている。作品や文章の周りは極力シンプルにしているため、サイトの顔となるヘッダーは作品をアピールしつつも遊び心のあるデザインを心がけた。依頼者の作品は細かい描き込みが大きな魅力なのだが、細かい描写はスマートフォンの狭い横幅では伝わりにくいため、縦画面表示時は「清水葉利」の独特な世界観を全面に押し出したデザインにして、そのほかの表示では作品を全面に出し、細かい描写を魅せるデザインにした。

ヘッダー(Topページ)
スマートフォン縦版
クロスフェード式のスライドショーで中央の画像が自動で切り替わる。依頼者の作品を組み合わせてフレームを作成し、「清水葉利」の独特な世界観を表現しつつ、中央で作品の数々を見られるようにすることで、「Hamizu」名義の作品の画風も伝わるようにした。

素材使用作品


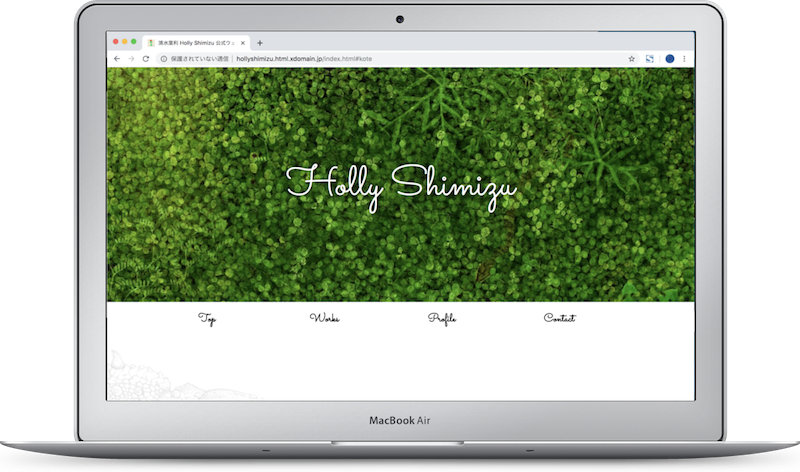
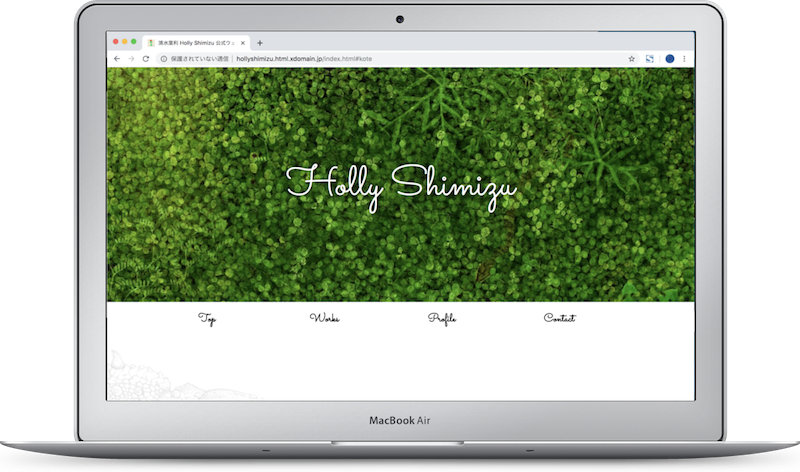
PC/タブレット/スマートフォン横版
スマートフォン縦版と同じく、画像がクロスフェード式スライドショーで自動で切り替わる。画面サイズが大きい、又は横長であればしっかり細部も見せられるため、作品を全面に出したデザインにしている。

ヘッダー初期案
A

B

C

D

E

F

初期案では、渋めの色彩で、手前の猫が歩いていくにつれて画廊を歩いているかのようなデザインのアニメーション(AB)や、画面全体を使用しての作品のスライドショー(C)、「Hamizu」の作品内の生き物が動くアニメーション(DEF)など、様々なパターンを検討した。D案は依頼者から「Hamizu」ページでぜひ使って欲しいという声があったため、そちらで使用した。

ヘッダー(Galleryページ)
Holly’s Galleryページ

「清水葉利」は職人肌で繊細な色使いや細かい描写が魅力の作品が多いことから、ヘッダーを含め全体的に飾りすぎないシンプルなデザインを心がけた。
素材使用作品

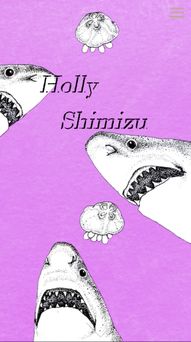
Hamizu’s Galleryページ

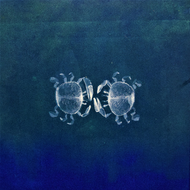
Hamizuの遊び心溢れる生き生きとした画風から、ヘッダーは魚と蟹が水中を移動するアニメーションを用いて楽しく生き生きとした雰囲気にした。無料レンタルサーバーを使用しており、アニメーションを動画形式で配置すると読み込みに時間がかかってしまうため、CSSのanimationで直接蟹と魚の動作を記述している。
素材使用作品



工夫したポイント
※スマートフォン縦版

「清水葉利」は職人肌で繊細な色使いや細かい描写が魅力の作品が多いことから、ヘッダーを含め全体的に飾りすぎないシンプルなデザインを心がけた。また、依頼者は現在アメリカに留学中で、今後は英語圏からの依頼も受けることが可能となるため、日本語に加えて英語も併記している。
見出しは自然物をモチーフにしたタイポグラフィーを書き下ろしてもらった。細かい書き込みが生きるように大きめのサイズで配置している。






各ギャラリーページへのボタンは、クロスフェード式スライドショーで画像が切り替わり、「清水葉利」、「Hamizu」がそれぞれどんな画風なのかを単的に伝えるデザインにした。
フッターのデザインにヘッダーにも使用した作品の小鳥を使い、縦に長いスマートフォン版でも全体のまとまりを感じられるようにしている。
©️2019 AnjuKishi